Blinking an LED was easy, but we don’t think you would stay sane if your desk lamp were to continuously blink while you were trying to read a book. Therefore, you need to learn how to control it. In the previous example, the LED was your actuator, and the Arduino was controlling it. What’s missing to complete the picture is a sensor.
In this case, we’re going to use the simplest form of sensor available: a pushbutton switch.
If you were to take apart a pushbutton, you would see that it is a very simple device: two bits of metal kept apart by a spring, and a plastic cap that when pressed brings the two bits of metal into contact. When the bits of metal are apart, there is no circulation of current in the pushbutton (a bit like when a water valve is closed); when you press it, you make a connection.
All switches are basically just this: two (or more) pieces of metal that can be brought into contact with each other, allowing electricity to flow from one to the other, or separated, preventing the flow of electricity.
To monitor the state of a switch, there’s a new Arduino instruction that you’re going to learn: the digitalRead() function.
digitalRead() checks to see whether there is any voltage applied to the pin that you specify between parentheses, and returns a value of HIGH or LOW, depending on its findings. The other instructions that you’ve used so far haven’t returned any information—they just executed what we asked them to do. But that kind of function is a bit limited, because it will force you to stick with very predictable sequences of instructions, with no input from the outside world. With digitalRead(), you can “ask a question” of Arduino and receive an answer that can be stored in memory somewhere and used to make decisions immediately or later.
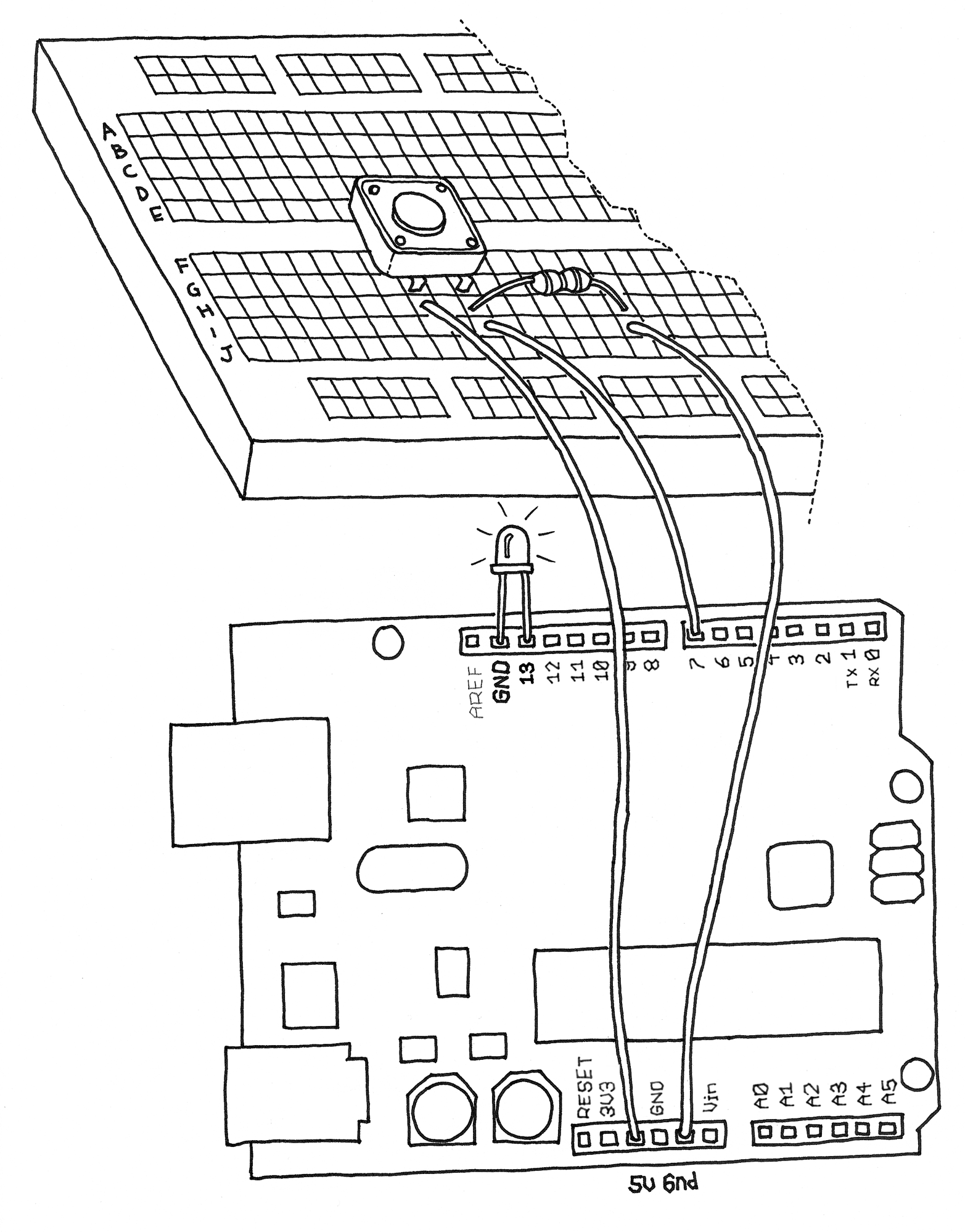
Build the circuit shown in Figure 4-5. To build this, you’ll need to obtain some parts2 (these will come in handy as you work on other projects as well):
NOTE
Instead of buying precut jumper wire, you can also buy 22 AWG solid-core hookup wire in small spools and then cut and strip it yourself using wire cutters and wire strippers.
NOTE
GND on the Arduino board stands for ground. The word is historical, but in our case simply means the negative side of the power. We tend to use the words GND and ground interchangeably. You can think of it as the pipe that’s underground in the water analogy in Figure 4-4.
In most circuits, GND or ground is used very frequently. For this reason, your Arduino board has three pins labeled GND. They are all connected together, and it makes no difference which one you use.
The pin labeled 5V is the positive side of the power, and is always 5 volts higher than the ground.
Example 4-2 shows the code that we’ll be using to control the LED with our pushbutton.

Example 4-2. Turn on LED while the button is pressed
// Turn on LED while the button is pressed
const int LED = 13; // the pin for the LED
const int BUTTON = 7; // the input pin where the
// pushbutton is connected
int val = 0; // val will be used to store the state
// of the input pin
void setup() {
pinMode(LED, OUTPUT); // tell Arduino LED is an output
pinMode(BUTTON, INPUT); // and BUTTON is an input
}
void loop(){
val = digitalRead(BUTTON); // read input value and store it
// check whether the input is HIGH (button pressed)
if (val == HIGH) {
digitalWrite(LED, HIGH); // turn LED ON
} else {
digitalWrite(LED, LOW);
}
}In Arduino, select File→New (if you have another sketch open, you may want to save it first). When Arduino asks you to name your new sketch folder, type PushButtonControl. Type the Example 4-2 code into Arduino (or download it from this book’s catalog page and paste it into the Arduino IDE). If everything is correct, the LED will light up when you press the button.
Leave a Reply