The LED blinking sketch is the first program that you should run to test whether your Arduino board is working and is configured correctly. It is also usually the very first programming exercise someone does when learning to program a microcontroller. A light-emitting diode (LED) is a small electronic component that’s a bit like a lightbulb, but is more efficient and requires a lower voltage to operate.
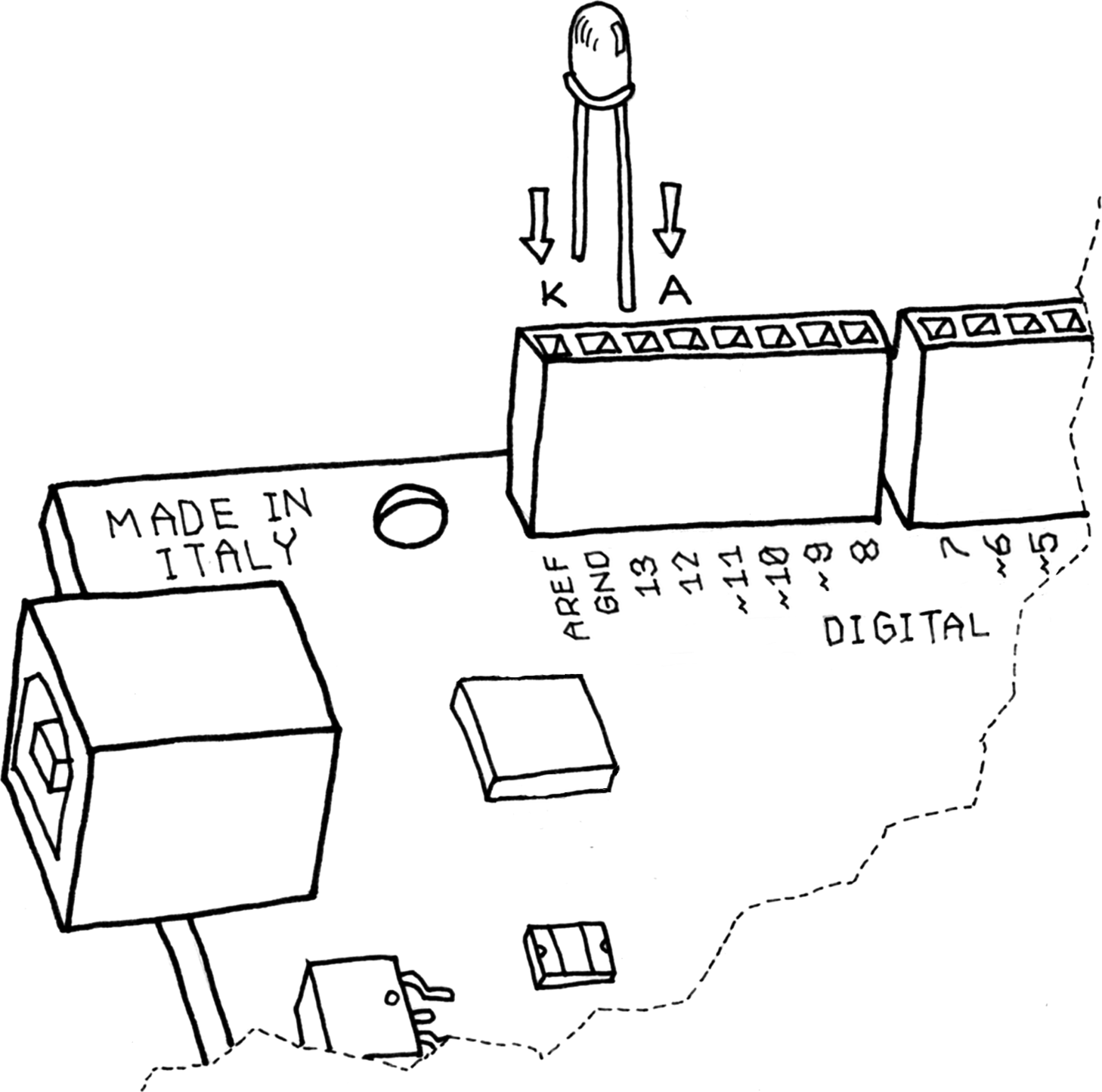
Your Arduino board comes with an LED preinstalled. It’s marked L on the board. This preinstalled LED is connected to pin number 13. Remember that number because we’ll need to use it later. You can also add your own LED1—connect it as shown in Figure 4-1. Note that it’s plugged into the connector hole that is labeled 13.
NOTE
If you intend to keep the LED lit for a long period of time, you should use a resistor as described in “Controlling Light with PWM”.
K indicates the cathode (negative), or shorter lead; A indicates the anode (positive), or longer lead.

Once the LED is connected, you need to tell Arduino what to do. This is done through code: a list of instructions that you give the microcontroller to make it do what you want. (The words code, program, and sketch are all terms that refer to this same list of instructions.)
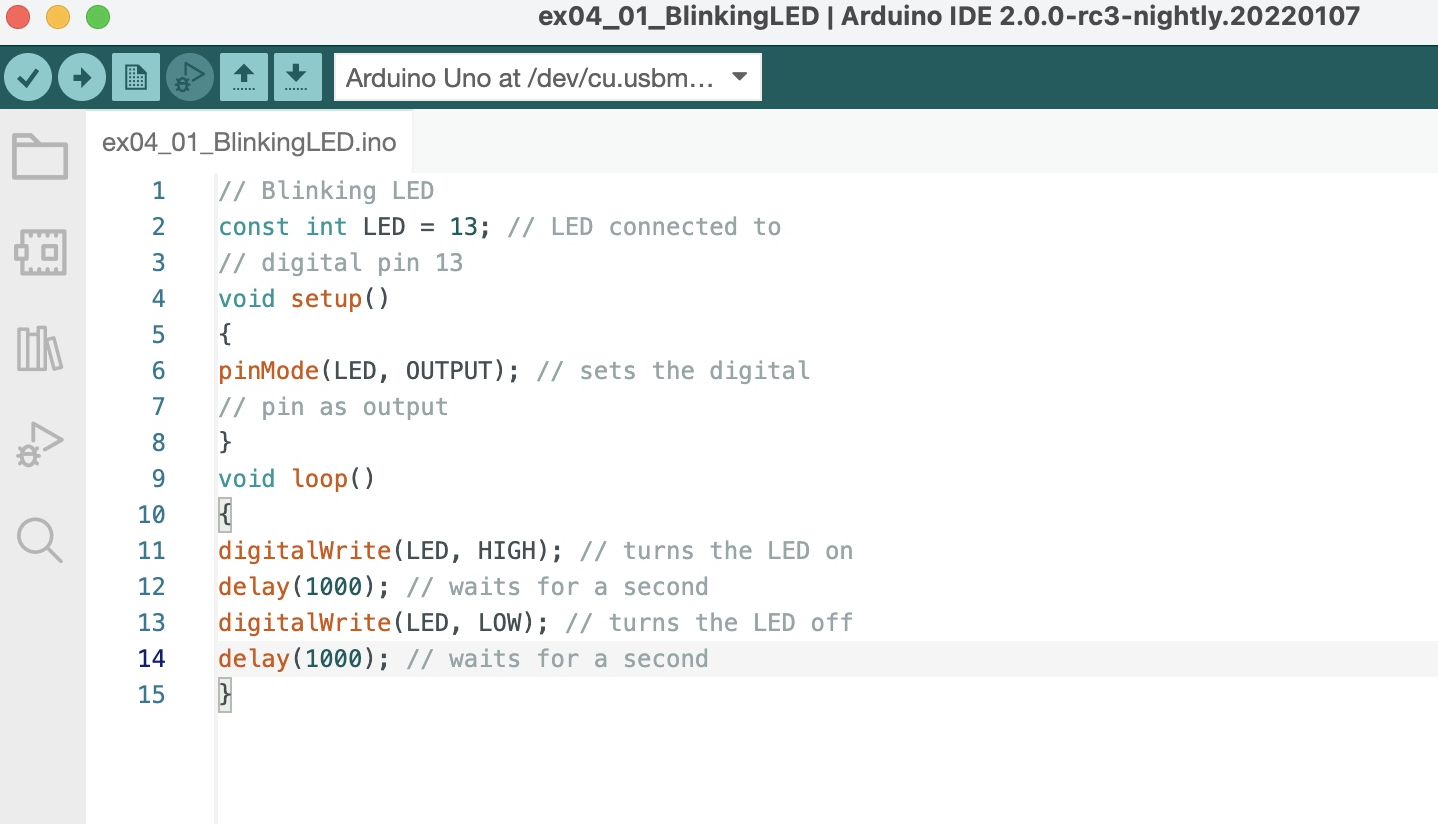
On your computer, run the Arduino IDE (on the Mac, it should be in the Applications folder; on Windows, the shortcut will be either on your desktop or in the Start menu). Select File→New and you’ll be asked to choose a sketch folder name: this is where your Arduino sketch will be stored. Name it Blinking_LED and click OK. Then, type the following sketch (Example 4-1) into the Arduino sketch editor (the main window of the Arduino IDE).
You can also load this sketch simply by clicking File→Examples→01.Basics→Blink, but you’ll learn better if you type it in yourself. The built-in example might be slightly different but basically does exactly the same thing.
It should appear as shown in Figure 4-2.
Example 4-1. Blinking LED
// Blinking LED
const int LED = 13; // LED connected to
// digital pin 13
void setup()
{
pinMode(LED, OUTPUT); // sets the digital
// pin as output
}
void loop()
{
digitalWrite(LED, HIGH); // turns the LED on
delay(1000); // waits for a second
digitalWrite(LED, LOW); // turns the LED off
delay(1000); // waits for a second
}
Now that the code is in your IDE, you need to verify that it is correct. Click the Verify button (Figure 4-2 shows its location — the check mark in the top left); if everything is correct, you’ll see the message “Done compiling” appear at the bottom of the Arduino IDE. This message means that the Arduino IDE has translated your sketch into an executable program that can be run by the board, a bit like an .exe file in Windows or an .app file on a Mac.
If you get an error, most likely you made a mistake typing in the code. Look at each line very carefully and check each and every character, especially symbols like parentheses, braces, semicolons, and commas. Make sure you’ve copied uppercase and lowercase faithfully, and that you’ve used the letter O and the number 0 correctly.
Once your code verifies correctly, you can upload it into the board by clicking the Upload button next to Verify (see Figure 4-2). This will tell the IDE to start the upload process, which first resets the Arduino board, forcing it to stop what it’s doing and listen for instructions coming from the USB port. The Arduino IDE will then send the sketch to the Arduino board, which will store the sketch in its permanent memory. Once the IDE has sent the entire sketch, the Arduino board will start running your sketch.
This happens fairly quickly. If you keep your eyes on the bottom of the Arduino IDE, you will see a few messages appear in the black area at the bottom of the window, and just above that area, you might see the message “Compiling,” then “Uploading,” and finally “Done uploading” to let you know the process has completed correctly.
There are two LEDs, marked RX and TX, on the Arduino board; these flash every time a byte is sent or received by the board. During the upload process, they keep flickering. This also happens very quickly, so unless you’re looking at your Arduino board at the right time, you might miss it.
If you don’t see the LEDs flicker, or if you get an error message instead of “Done uploading”, then there is a communication problem between your computer and Arduino. Make sure you’ve selected the right serial port in the Tools→Serial Port menu. Also, check the Tools→Board menu to confirm that the correct model of Arduino is selected there.
Once the code is in your Arduino board, it will stay there until you put another sketch on it. The sketch will survive if the board is reset or turned off, a bit like the data on your computer’s hard drive.
Assuming that the sketch has been uploaded correctly, you will see the LED L turn on for a second and then turn off for a second. If you installed a separate LED as shown back in Figure 4-1, that LED will blink too. What you have just written and run is a computer program, or sketch, as Arduino programs are called. Arduino, as we’ve mentioned before, is a small computer, and it can be programmed to do what you want. This is done by typing a series of instructions into the Arduino IDE, which then turns it into an executable for your Arduino board.
We’ll next show you how to understand the sketch. First of all, the Arduino executes the code sequentially from top to bottom, so the first line at the top is the first one read; then it moves down.
Leave a Reply