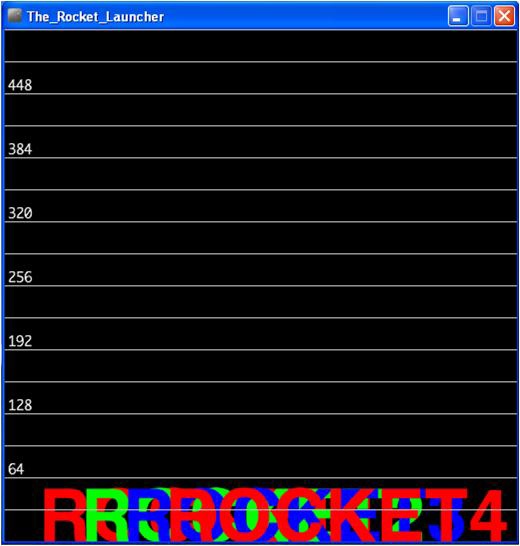
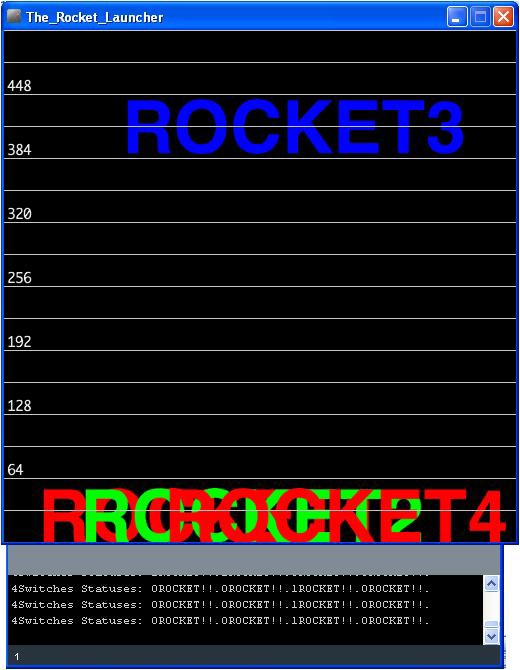
The numbers from the MultiDigital4 sketch will be interpreted by Processing and used to drive a cool graphics screen, with color numbers and text. The layout of the Processing canvas is similar to the projects (with obvious differences in text and animation). After uploading the Rocket Game sketch to the Arduino, a jumbled blob of text and numbers along with a numbered grid will be displayed on your computer screen, as shown in Figure 19-4. If you look closely, you can see the word “rocket” repeated several times on the screen. Pressing pushbutton 1 will show the rocket launcher in action, as the text and associated number begin to rise on the numbered grid. Figure 19-5 shows an example of a virtual rocket being launched into the sky! Releasing the pushbutton allows the rocket to fall nicely back to earth.

Figure 19-4. A blob of text and numbers

Figure 19-5. Rocket 3 being launched into the sky
Another cool feature of the Rocket Game Processing sketch (Example 19-2) is the Console Monitor located below the numbered grid. The Console Monitor displays the binary status of the pushbuttons and launched rockets. As shown in Figure 19-5, one of the pushbuttons has a binary status of 1, while the other three pushbuttons show a binary status of 0. From that, can you deduce which pushbutton has been pressed?
The Console Monitor can also be used as a sketch debugging tool when developing graphics, animation, and Arduino applications.
TECH NOTE
The Processing programming language allows text-based information to be displayed using a Console Monitor. The canvas is used to display graphics and animation information.
Example 19-2. The Rocket Game Processing sketch
/*
* The Rocket Game
*
* Reads the values which represent the state of 4 switches
* from the serial port and draws a graphical representation.
* Sketch inspired by Melvin Ochsmann's Multiple8 Switches
*
* 05 June 2013
* modified by Don Wilcher
*/
// importing the processing serial class
import processing.serial.*;
// the display item draws the background and grid
DisplayItems di;
// definition of window size and framerate
int xWidth = 512;
int yHeight = 512;
int fr = 12;
// attributes of the display
boolean bck = true;
boolean grid = true;
boolean g_vert = false;
boolean g_horiz = true;
boolean g_values = true;
boolean output = true;
// variables for serial connection, port name, and baud rate have to be set
Serial port;
// establish serial port connection
// The "2" corresponds to the 3rd port (counting from 0) on the Serial
// Port list dropdown. You might need to change the 2 to something else.
String portname =Serial.list()[2];
int baudrate = 9600;
int value = 0;
// variables to draw graphics
int i;
// if you would like to change fonts, make sure the font file (which
// can be created with Processing) is in the data directory
String fontname2 = "Helvetica-Bold-96.vlw";
int fontsize2 = 72; // change size of text on screen
PFont font2;
float valBuf[] = new float[8];
int xpos, ypos;
// lets user control DisplayItems properties and value output in console
void keyPressed(){
if (key == 'B' || key == 'B') bck=!bck; // background black/white
if (key == 'G' || key == 'G') grid=!grid; // grid on/off
if (key == 'V' || key == 'V') g_values=!g_values; // grid values on/off
if (key == 'O' || key == 'O') output=!output; //turns value output on/off
}
void setup(){
// set size and framerate
size(xWidth, yHeight); frameRate(fr);
// establish serial port connection
port = new Serial(this, portname, baudrate);
println(port);
// create DisplayItems object
di = new DisplayItems();
// load second font for graphical representation and clear value buffer
font2 = loadFont(fontname2);
for(i = 0; i < valBuf.length; i++ ){
valBuf[i] = (height/2);
}
}
void drawFourSwitchesState(){
textFont(font2, fontsize2);
if (output) print("4Switches Statuses: ");
// takes value, interprets it as a byte
// and reads each bit
for (i=0; i < 4 ; i++){
if(output) print(value & 1);
print("ROCKET!");
// if a bit is 1, increase the corresponding value in value buffer
// array by 1
if ( (value & 1) == 1){ // if 0, number drops when pushbutton is
// pressed; if 1, number goes up when
// pushbutton is pressed
if(valBuf[i] > fontsize2 ) valBuf[i] -=1;
// if a bit is 0, decrease corresponding value
}else{
if(valBuf[i] < height) valBuf[i] += 1;
}
if(output)
print(".");
// draw number for each value at its current height
fill( ( (i%3==0) ? 255 : 0 ),
( (i%3==1) ? 255 : 0 ) ,
( (i%3==2) ? 255 : 0 ));
text( ( "ROCKET"+(i+1) ),
(i*(width/12)) + (width/15),
valBuf[i]); // prints "ROCKET" along with number
value = value >> 1;
} // end for loop
if(output)
println("");
}
void draw(){
// listen to serial port and set value
while(port.available() > 0){
value = port.read();
}
// draw background, then four switches and finally rest of DisplayItems
di.drawBack();
drawFourSwitchesState();
di.drawItems();
}Next, the DisplayItems sketch is required for the interaction of the Rocket Game and the computer graphics to be visible on your computer screen. Enter the DisplayItems sketch shown in Example 19-3 into the Processing IDE text editor. Note that a second tab needs to be inserted within the IDE for the DisplayItems sketch. After typing the sketch, click the play button to obtain the image shown in Figure 19-4. Press a pushbutton on the Arduino breadboard and watch the rocket move up your computer screen, as shown in Figure 19-5.
TECH NOTE
There are a couple of Easter eggs embedded in the Rocket Game Processing sketch that allow you to change the appearance of the display. Also, the onboard LED turns on with one of the pushbuttons. Good Hunting!
Example 19-3. The DisplayItems Processing sketch
/*
* DisplayItems
*
* This class draws background color, grid and value scale
* according to the boolean variables in the Rocket Launcher file.
*
* This file is part of the Arduino meets Processing Project.
* For more information visit http://www.arduino.cc.
*
* created 2005 by Melvin Ochsmann for Malmo University
*
*/
class DisplayItems{
// variables of DisplayItems object
PFont font;
int gridsize;
int fontsize = 10;
String fontname = "Monaco-14.vlw";
String empty="";
int i;
// constructor sets font and fontsize
DisplayItems(){
font = loadFont(fontname);
gridsize = (width/2)/16+(height/2)/16;
if(gridsize > 20) fontsize = 14;
if(gridsize > 48) fontsize = 22;
}
// draws background
void drawBack(){
background( (bck) ? (0) : (255) );
}
// draws grid and value scale
void drawItems(){
textFont(font, fontsize);
if(grid){ stroke( (bck) ? (200) : (64) );
fill((bck) ? (232) : (32) );
// vertical lines
if(g_vert){
for (i=0; i < width; i+=gridsize){
line(i, 0, i, height);
textAlign(LEFT);
if (g_values &&
i%(2*gridsize)==0
&& i < (width-(width/10)))
text( empty+i, (i+fontsize/4), 0+fontsize);
}}
// horizontal lines
if(g_horiz){
for (int i=0; i < height; i+=gridsize){
line(0, i, width, i);
textAlign(LEFT);
if (g_values &&
i%(2*gridsize)==0)
text( empty+(height-i), 0+(fontsize/4), i-(fontsize/4));
}}
}
}
}// end class DisplayTECH NOTE
The size of the letters can be changed with the fontsize variable.
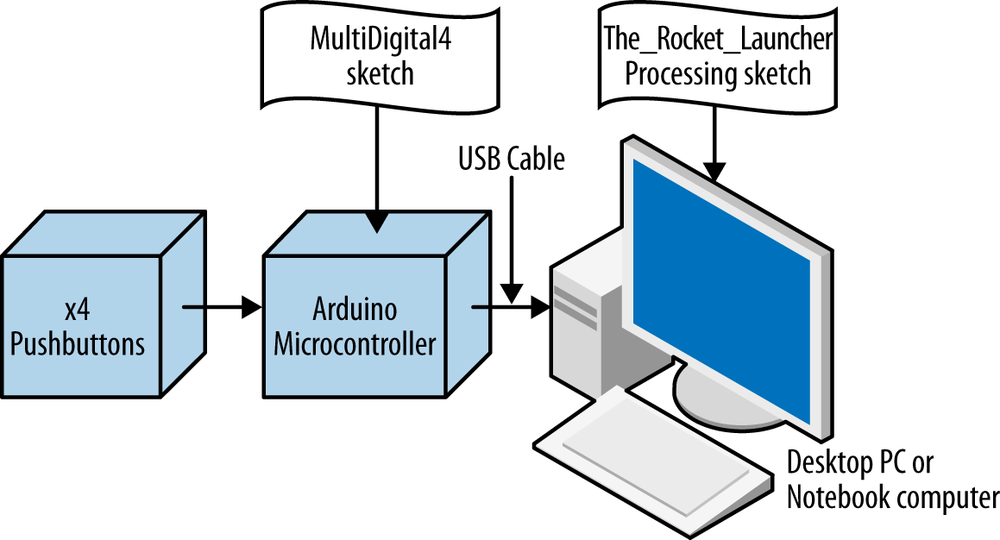
The block diagram in Figure 19-6 shows the electronic component blocks and the data flow for the Rocket Game. A Fritzing electronic circuit schematic diagram of the gadget is shown in Figure 19-7. Electronic circuit schematic diagrams are used by electrical/electronic engineers to design and build cool interactive electronic products for society.

Figure 19-6. The Rocket Game block diagram
Leave a Reply